
An awesome landing page template by the Tailwind CSS team.
Pocket is a beautiful mobile app marketing template built with Tailwind CSS and Next.js, designed and built by the Tailwind CSS team. It’s production-ready and easy to customize, making it the perfect starting point for your new mobile app website.

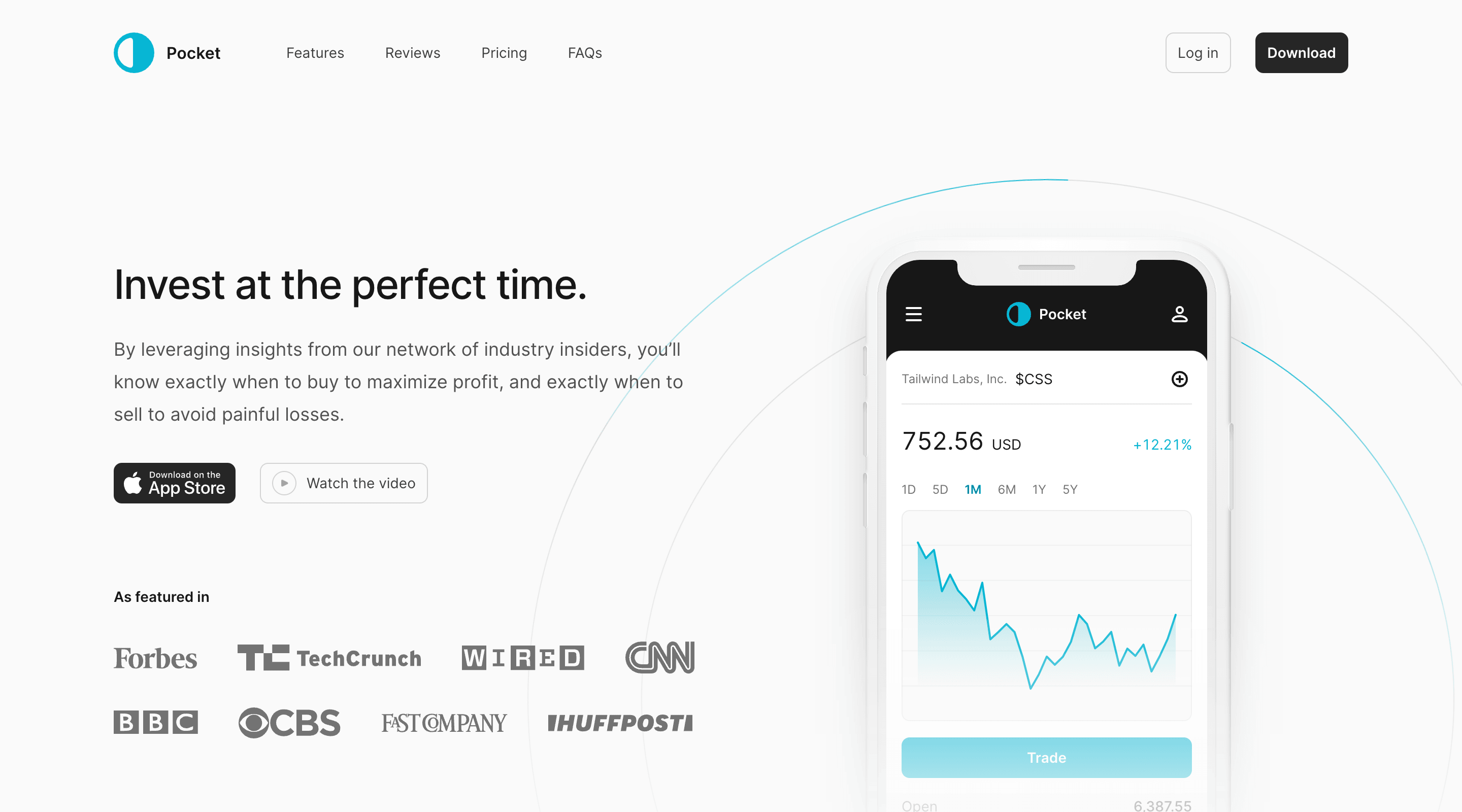
Feature section with an app screenshot on the left and three highlighted features on the right. Clicking each feature updates the app screenshot.



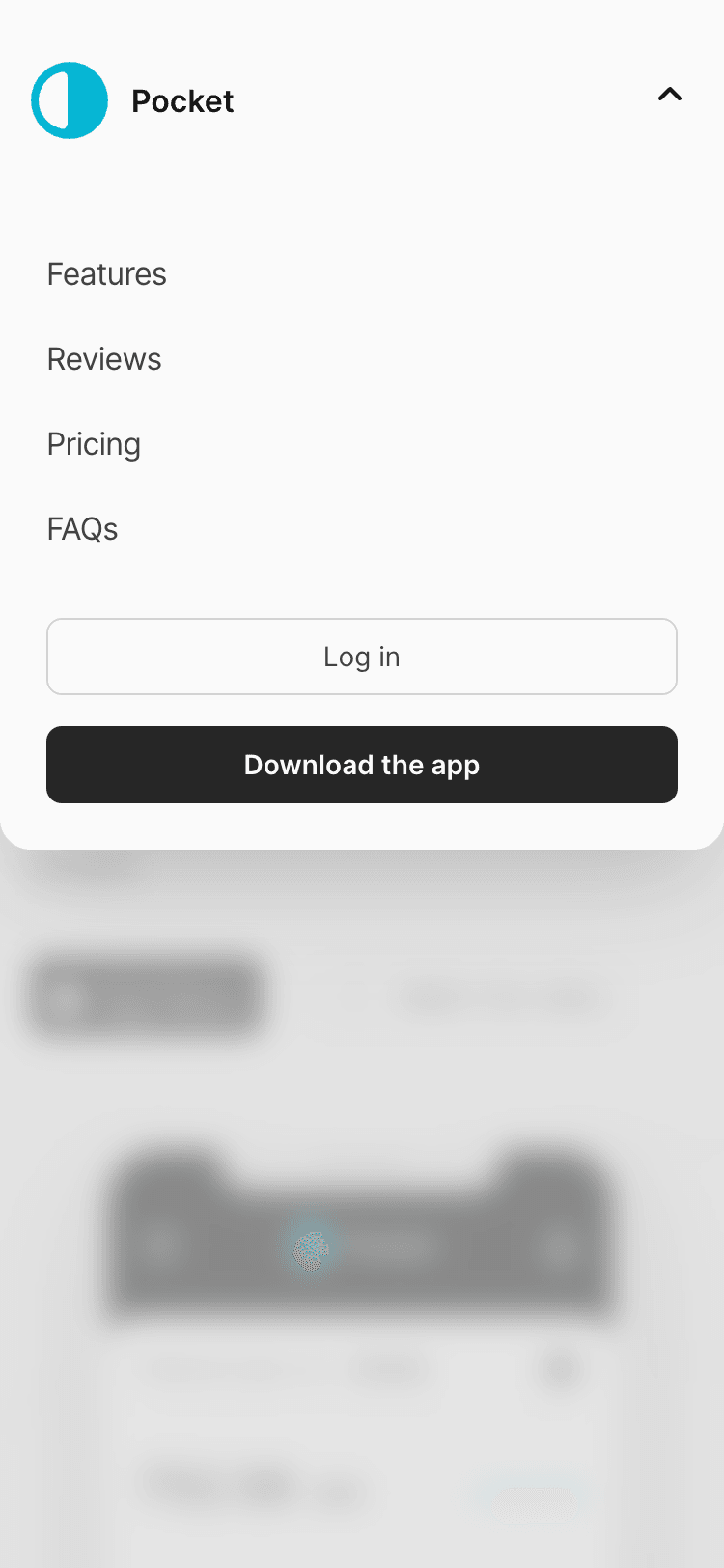
The Pocket template experience on mobile devices, including what the site navigation looks like.

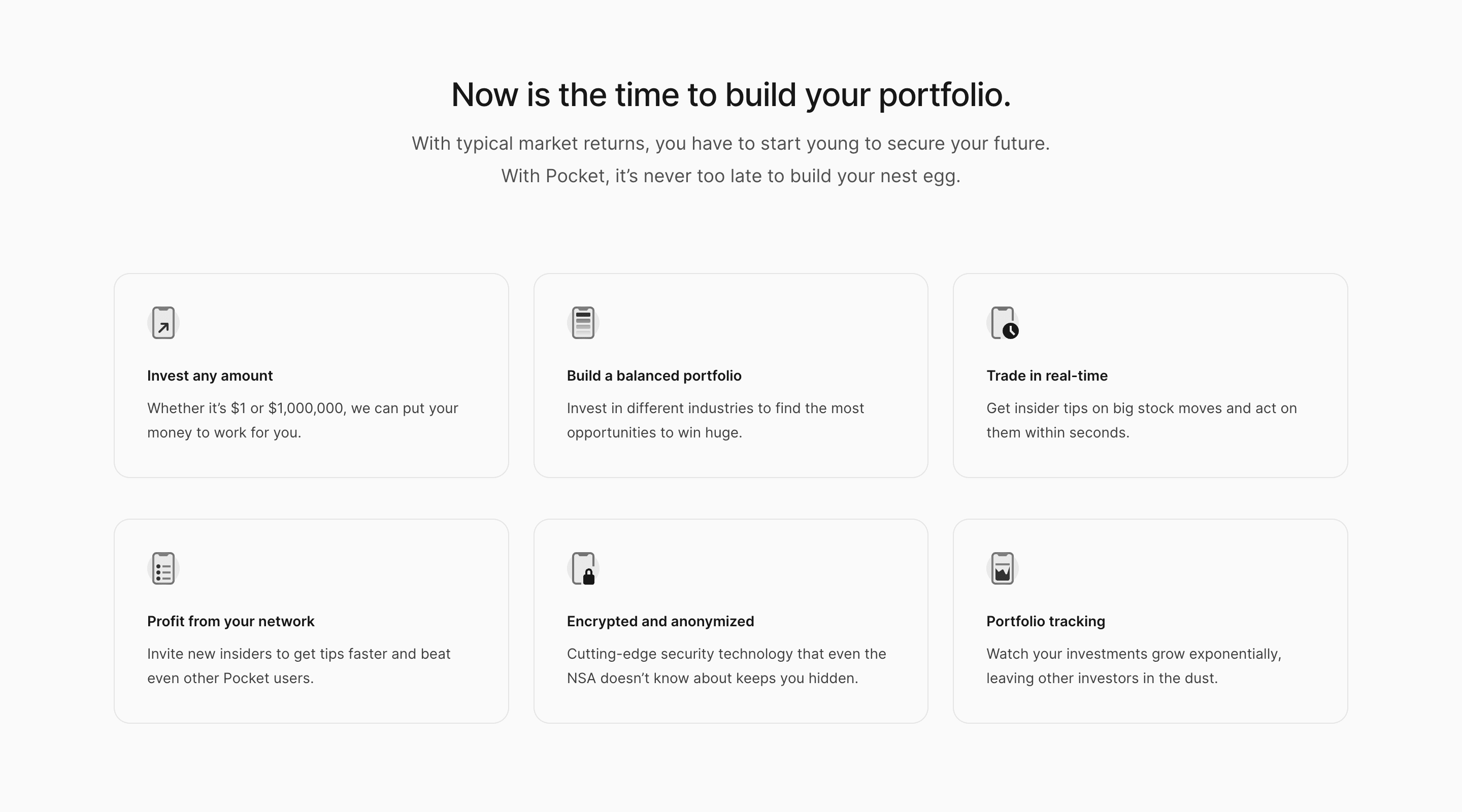
Feature section with a six-by-two grid highlighting different features of the mobile app.

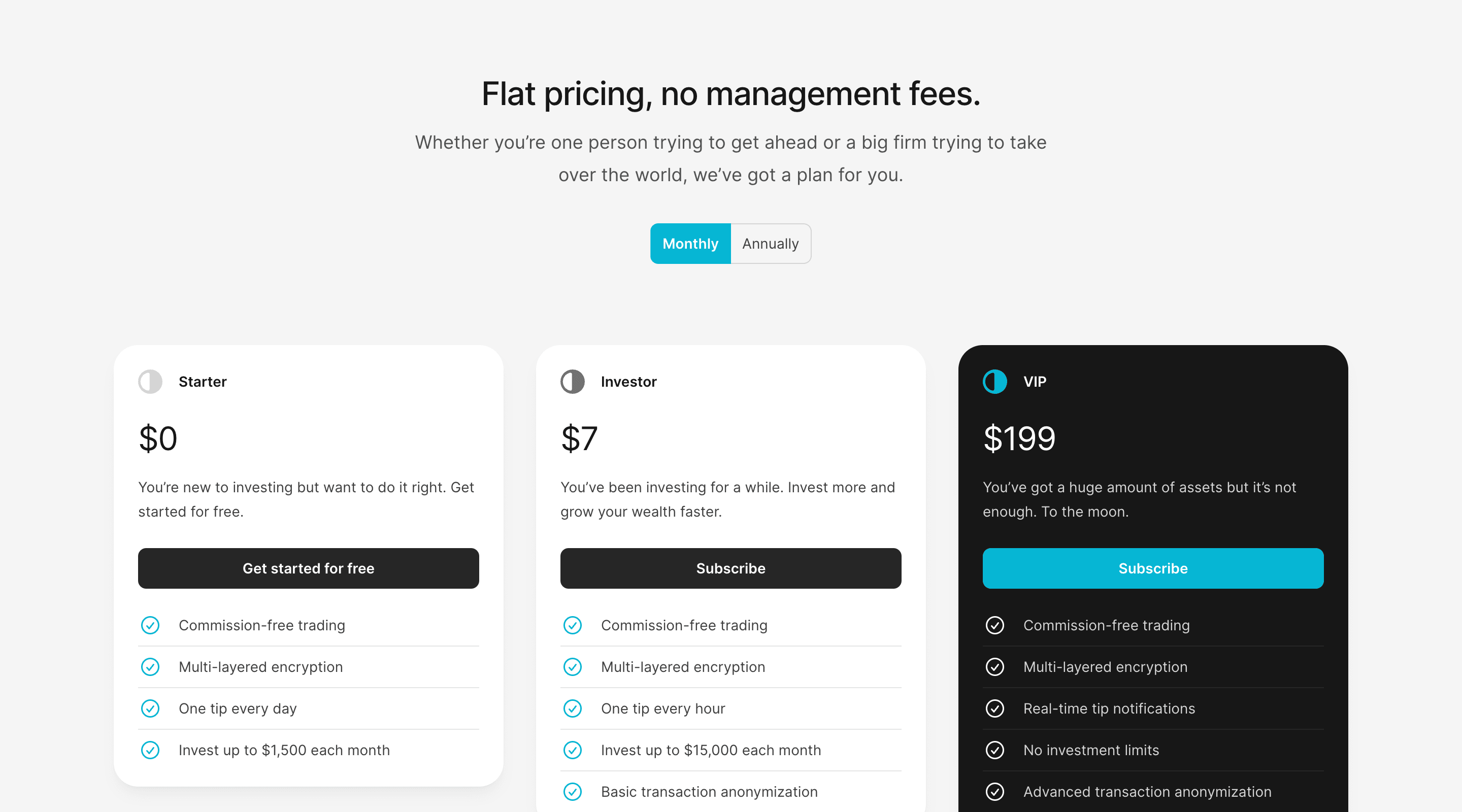
Pricing table with three price tiers and a toggle to switch between monthly and annual billing.