New Tailwind CSS + Framer Motion template and Tailwind Jobs
- Date
 Adam Wathan
Adam Wathan
Got another update for you today on some cool things we’ve shipped, and some other things that are in the works but shipping soon!
Since the Tailwind UI site templates and all-access release back in June we’ve been doing a lot of maintenance-focused stuff, like processing over 350 GitHub issues and pull requests and updating all of the new templates we released to use Next.js 12.2 and the new next/future/image component.
We did find time to ship a few new things in there too though!
Tailwind + Framer Motion = Pocket
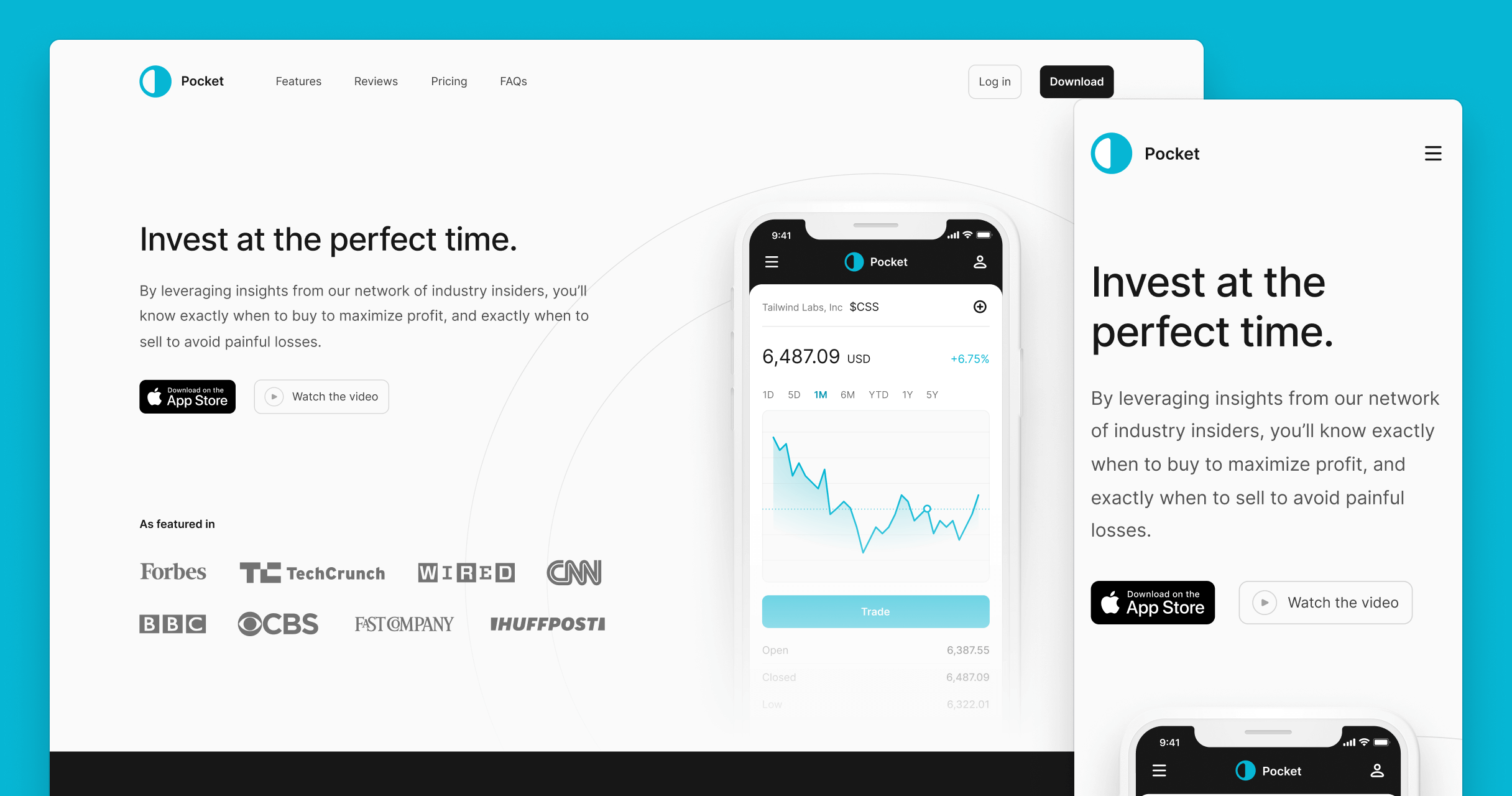
About a week ago we shipped a brand new Tailwind UI template, built with Next.js and (of course) Tailwind CSS.
We’re calling it Pocket, and it’s a mobile app landing page loaded with tons of fun animations and interactions, powered by Framer Motion which is basically the coolest library anyone has ever made.
Be sure to check out the live preview for the full experience — screenshots miss all the coolest parts, like the graph that draws in on page load, the animated mobile device UI in the features section, and the Frogger-inspired testimonials animation.
Funny story about this template — when we initially designed it and built it we actually didn’t plan to do anything in terms of animations or interactions. We put together a static design in Figma that we were all really excited about, then built the whole thing out with a plan to ship it like three and a half weeks ago.
But once we had the finished template in the browser it just kinda felt stiff. It looked great in Figma where you sort of expect everything to be still and static, but once we could see it in real life it felt more like a screenshot or something instead of a real, interactive website.
Take a look at this earlier version of the template and maybe you’ll see what I mean.
We decided to delay the release for a couple of weeks while we experimented with some things we could do to breathe some life into it, and after trying a bunch of different ideas ended up with what we have today.
I’m super stoked about how this one turned out, and I think the codebase is a really interesting case study to pour over if you want to learn how to use Framer Motion to pull off some of the cool effects we landed on.
And like all of our templates, if you’ve got a Tailwind UI all-access license, it’s included alongside all of our other components and templates at no extra cost.
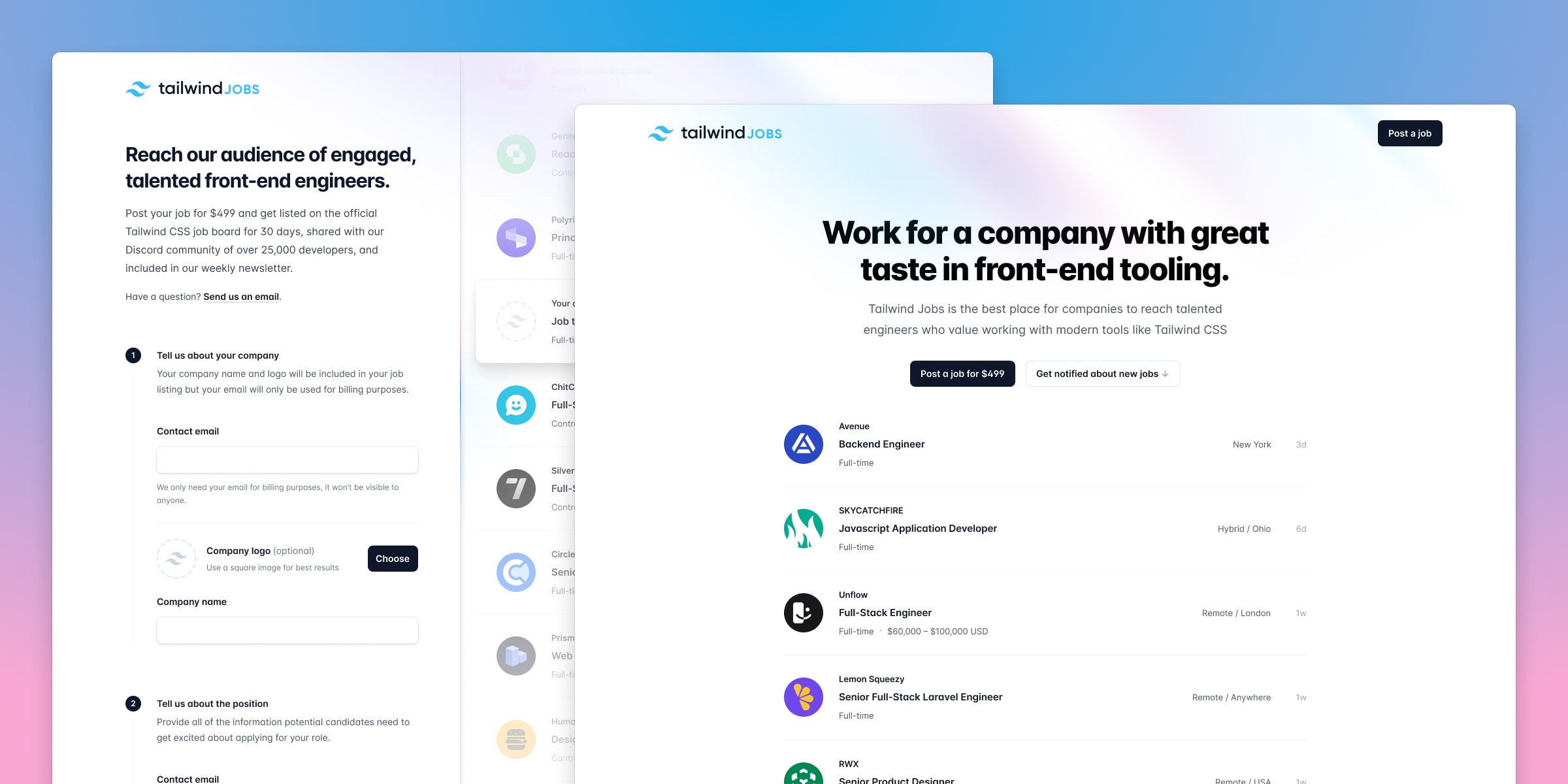
Tailwind Jobs
We’ve tossed around the idea of building an official Tailwind CSS job board for about two years, and finally made the decision in the last few weeks to give it a shot and see what happens.
If you’re a company that uses Tailwind and are looking for front-end engineers or you’re a developer who wants to work at a company that uses Tailwind, check out Tailwind Jobs to learn more about it.
We broke ground on the codebase on July 14th, and launched the site to companies on August 2nd. We built it with Laravel, Inertia, React, and of course Tailwind CSS. Pretty amazing what you can build with tools like these in just 20 days!
We’re still figuring out the positioning and what we can do to make it the best place for companies using Tailwind to find front-end talent, so if you do any hiring at your company and have any feedback or ideas, shoot Peter an email — he’s taking the lead on this project and is looking for people to talk to about it.
One thing we’re trying to figure out for example is how to make it clear that jobs don’t have to be strictly “styling things with Tailwind CSS all day” to be a good fit — there’s really not a lot of jobs like that in the world, we don’t even have any jobs like that here at the company that actually makes Tailwind CSS itself!
But man a lot of people hate wrestling with CSS, even if they’re not writing it every single day.
There’s ton of developers out there who would be ecstatic to know that whenever they do have to do some styling, they’ll get do it with Tailwind instead of some custom CSS spaghetti.
We want the job board to be a place to find React developers, Vue developers, Laravel developers, Rails developers, whatever — as long as the person would get to use Tailwind when it’s time to style something, it’s a good fit for Tailwind Jobs.
Work in progress...
We’ve got a bunch of cool stuff in the works that will be coming out in the next few weeks:
- We’ve almost finished Heroicons v2.0, with a new website to go along with it
- There’s a damn beautiful personal website template coming soon to Tailwind UI
- Headless UI v1.7 is almost ready for release
- We’ve got a bunch of new components designed for Tailwind UI that we’re going to start building next week
So look for another update in a couple weeks with a bunch more stuff! With the big templates/all-access release behind us I’m excited to switch gears from creating brand new products and spend the rest of the year focused on making Tailwind CSS and Headless UI even better, and adding tons of awesome new stuff to Tailwind UI.