Tailwind UI: Site templates and all-access
- Date
 Adam Wathan
Adam Wathan
When I was early in my programming career, I loved following thoughtbot. They were always writing interesting programming articles, producing fantastic screencasts, and publishing incredible books. I could tell they really cared about their craft and it inspired the hell out of me.
But when they launched Upcase, the thing I was most excited about wasn’t the courses or weekly videos. What I was most excited about was the source code for Upcase itself — the actual-in-production Rails codebase that they gave you access to when you subscribed.
I’d learned a ton from blog posts, books, and screencasts, but I still craved the chance to dig into a real-world codebase crafted by people I trust and study how they put all that knowledge together to build a production-ready application.
That experience was transformative for me, and so for a long time I’ve wanted to give people something like it to learn how real websites are built with Tailwind CSS.
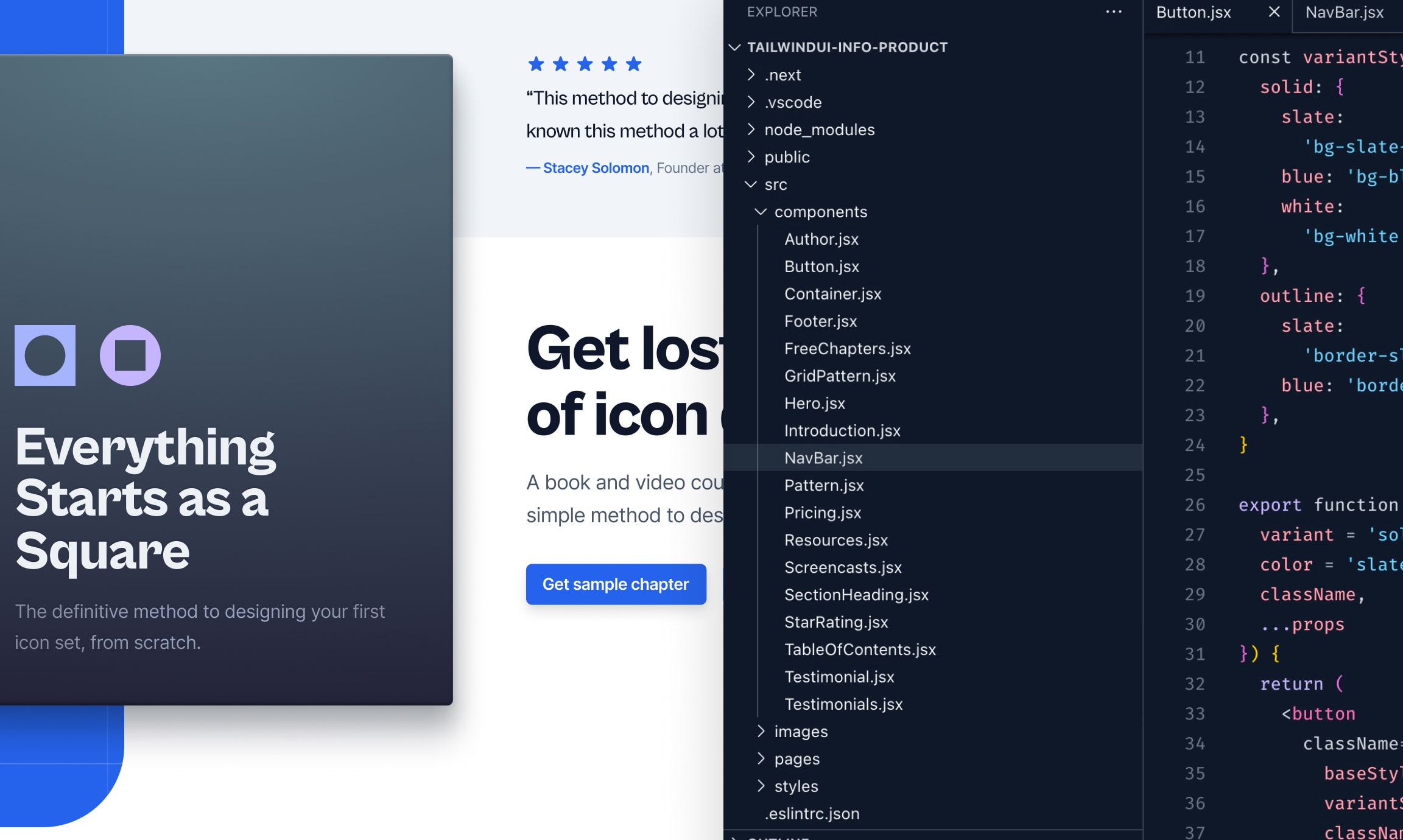
How a layout is broken down into components, what sort of APIs those components expose, how the config has been customized — all of the interesting decisions that you can’t see when you just click view source in the browser.
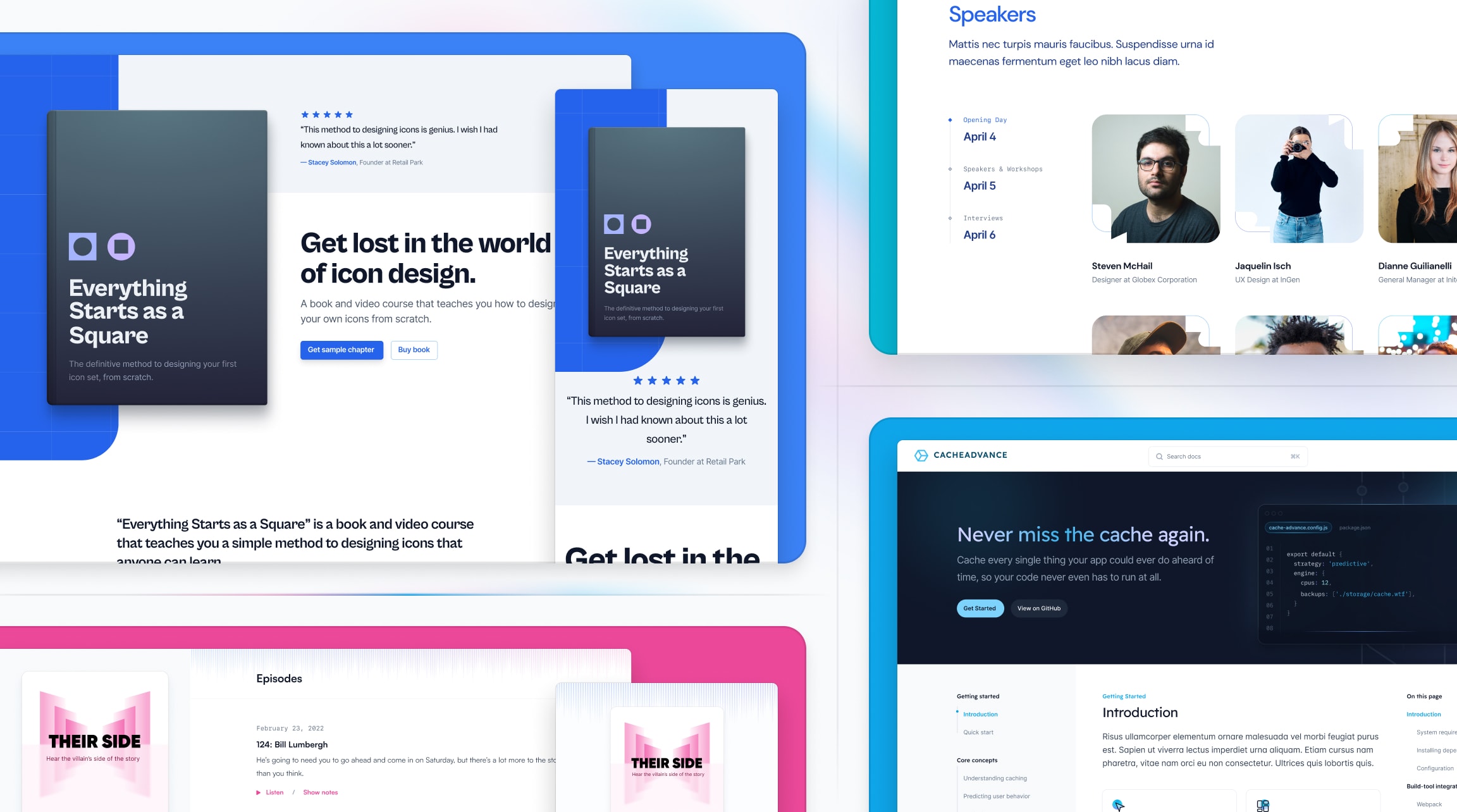
So today we’re releasing our first batch of official Tailwind CSS website templates — beautiful designs engineered into production-quality codebases, powered by Tailwind CSS and Next.js.
We started designing these way back in March and I’m really excited to get these first five out the door so you can check them out and start playing with them:
- Syntax — a documentation site template powered by Stripe’s new Markdoc library that’s perfect for things like open-source projects or product documentation.
- Primer — a landing page template for ebooks and courses that bakes in a lot of the best practices we’ve learned releasing our own info products.
- Salient — a stunning but simple SaaS marketing website you can quickly adapt for your next idea without burning time you wish you were spending on the actual product.
- Keynote — a beautiful conference website design that works just as well for small local gatherings as it does for international events.
- Transmit — an awesome podcasting template with a custom persistent audio player that you can wire up to your own RSS feed in no time.
We’ve put a ton of time and attention into both the design and the code, and everything is structured exactly the way we’d do it in a real production project. Their the perfect starting point when you don’t want to start from a blank canvas, and the best way to learn how experts build modern websites with Tailwind CSS.
Each template can be purchased on its own for $99, or you can get all of them with all-access — the new get-everything-we-ever-add-forever package we’re launching today.
Going all in on all-access
When we started working on templates, one of the things I was really sure about is that I wanted it to be easy to get access to all of them.
This was important to me for two reasons:
I want people to think of our templates more like educational resources than traditional website themes. Every template we build has its own unique learning moments, and I don’t want people to have to be selective about what they get to learn from.
I don’t want to worry about ROI on a per-template basis. Nothing would suck the fun out of designing and building templates like having to make sure each one had mass appeal. I want us to have the freedom to make niche, interesting stuff with cool ideas to study, not just templates that can sell enough copies on their own to justify the work we put into them.
When I was a kid I went to this music festival in France where almost a hundred bands performed. There were a couple of bands on the bill I absolutely loved, knew every song, and would buy a ticket to see any day of the week.
Most of them though were bands I really liked, but wouldn’t have made the 90 minute drive to make it out to a show. But putting all of them on a bill together got me to buy a plane ticket to Paris, and have one of the best experiences of my life.
I want Tailwind UI to feel like a music festival, where you can wander from stage to stage, enjoy a song or two from a band you’ve never heard of, and once in a while be blown away by a performance you would have never otherwise bothered to check out.
So we’re launching a new all-access package for Tailwind UI that includes access to every template and component package that exists today and any new content we add in the future.
It’s a one-time purchase of $299. No subscription, no upgrade costs — if we add something new to Tailwind UI, it’s yours, forever.
And if you already own everything in Tailwind UI, we’ve upgraded you to all-access for free.
So there you have it — that’s everything we’ve been working on for the last few months!
We’ve got a bunch of new templates in the works already, and we’re actively working on extracting a lot of the component ideas from these templates into new examples to include in the Marketing, Application UI, and Ecommerce component categories.
That’s one of my favorite things about working on these site templates — building real-world stuff with Tailwind is the best way for us to come up with new component ideas, and to find ways to improve both Tailwind CSS and Headless UI too.
Look forward to lots of new Tailwind UI stuff in the coming months!